Un hilo muy interesante que se podría considerar un especie de postmortem con el proceso de diseño de pantalla inicial para el videojuego The Occulist de Pentakill Studio, realmente interesante de leerse.
Hilo Original proceso de diseño de pantalla inicial
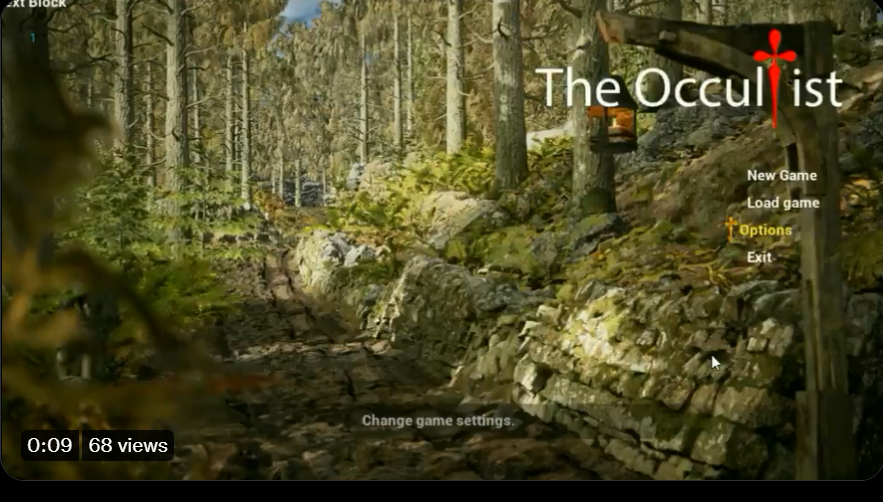
Prueba de pantalla inicial, inspirada en #ResidentEvilVillage el diseño no es el definitivo, pero sirve para darnos una idea y probar funcionalidades
— The Occultist | Pentakill Studios (@PentakillStudio) May 15, 2021
Abro hilo#indiedev #ue4 #UnrealEngine #TheOccultist #unrealespañol #game #studio #ui #widgets pic.twitter.com/VvE3rmxLlY
Hilo Editado proceso de diseño de pantalla inicial
Prueba de pantalla inicial, inspirada en #ResidentEvilVillage el diseño no es el definitivo, pero sirve para darnos una idea y probar funcionalidades
Abro hilo
#indiedev #ue4 #UnrealEngine #TheOccultist #unrealespañol #game #studio #ui #widgets
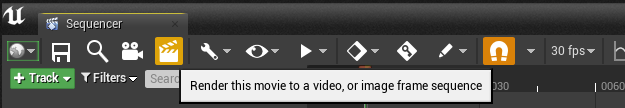
Para el fondo no es necesario estar viendo un #level ya que la cámara no se va a mover, en su lugar creamos una secuencia de imágenes , capturando un nivel con #sequencer el cual permite exportar a video, secuencia de imágenes ..

Después necesitamos un controlador para la secuencia, para ellos usaremos #imgmediasource para importar la secuencia de imágenes, OJO no importar las imágenes directamente en #unreal ya q duplicaríamos la información
#mediaplayer se encargará de ejecutar la secuencia
Finalmente se necesita un material que será el que ponga la textura con la secuencia y es el material que pasaremos a la imagen de fondo del menú.

Nos queda decir al sistema que tiene que ejecutarse la secuencia, usaremos un #blueprint al crear el menú , en Event Construct
Es curioso que le decimos que secuencia se ejecuta pero no donde, #unreal se encarga de comprobar si algún material tiene un sequencer asociado

Para la construcción de los botones, sabiendo que no son el diseño definitivo, creamos un widget solo con el botón, esto nos permite tener una instancia padre, de tal forma que cuando haya que cambiar la tipografía, colores etc, solo necesitaremos cambiar al padre.

Creamos una pequeña animación de movimiento para el botón usando #tiemline, con animaciones se pueden controlar muchas propiedades (posición ,rotación, escala, color) y es más intuitivo que crear un #blueprint
No es necesario crear dos animaciones una de ida y otra de vuelta, ya q el #blueprint de control de la animación nos permite invertirla ,Play Animation Reverse

Como queremos universalizar los #menus tenemos que pensar en que funcionen tanto con ratón como con mando, por eso creamos un sistema de navegación entre los botones
Para hacer pruebas es muy útil el nodo Print , muchas ejecuciones pasan por el
#gamepad #control #UnrealEngine

Lo parece una cosa tan sencilla cuando se ve como un menú lleva su trabajo, por que vamos añadiendo detalles y aun nos queda ,mejorar el diseño, añadir alguna transición, sonidos..
Sin embargo es bastante satisfactorio ver que el #theoccultist empieza a coger forma
Originally tweeted by The Occultist | Pentakill Studios (@PentakillStudio) on May 15, 2021.
proceso de diseño de pantalla inicial – Para más hilos de twitter, mira el archivo